Đừng bỏ lỡ những tính năng hấp dẫn của Baitap365.com
Unit 2: I have got a doll.
Tiếng Anh lớp 3 Lesson 1 Unit 2 trang 24 Phonics Smart
Tiếng Anh lớp 3 Lesson 2 Unit 2 trang 26 Phonics Smart Tiếng Anh lớp 3 Lesson 3 Unit 2 trang 28 Phonics Smart Tiếng Anh lớp 3 Phonics Unit 2 trang 30 Phonics Smart Tiếng Anh lớp 3 Learn more Unit 2 trang 31 Phonics SmartTiếng Anh lớp 3 Lesson 1 Unit 2 trang 24 Phonics Smart
1. Listen and repeat. 2. Listen and read. 3. Let’s say. 4. Write the words. 5. Imagine you are Tim. Read and write True (T) OR False (F). 6. Work in groups. Show and tell.
Bài 1
1. Listen and repeat.
(Nghe và lặp lại.)

Bài 2
2. Listen and read.
(Nghe và đọc.)

This is my car. (Đây là xe ô tô của tôi.)
That is her doll. It’s pink. (Kia là búp bê của cô ấy. Nó màu hồng.)
That is his train. It’s grey. (Kia là tàu hỏa của anh ấy. Nó màu xám.)
Bài 3
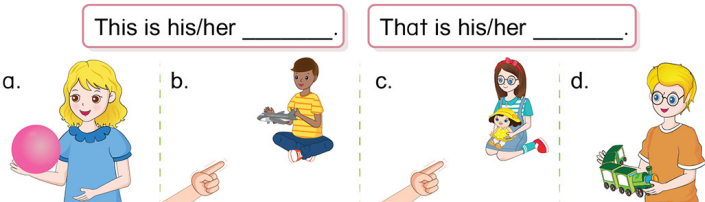
3. Let’s say.
(Chúng ta cùng nói.)

Bài 4
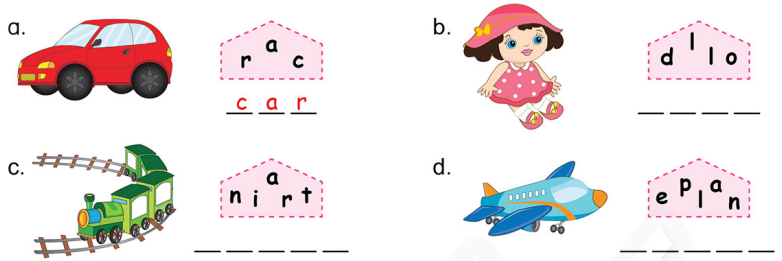
4. Write the words.
(Viết các từ.)

Bài 5
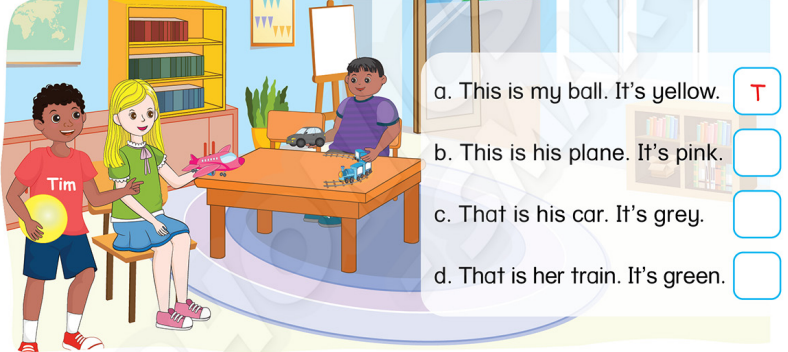
5. Imagine you are Tim. Read and write True (T) OR False (F).
(Tưởng tượng bạn là Tim. Đọc và viết Đúng (T) hoặc Sai (F).)

Bài 6
6. Work in groups. Show and tell.
(Làm việc theo nhóm. Trưng bày và nói.)

Mẹo tìm đáp án nhanh
Search Google: "từ khóa + baitap365" Ví dụ: "Bài 5 trang 13 SGK Vật lí 12 baitap365