Đừng bỏ lỡ những tính năng hấp dẫn của Baitap365.com
Unit 11: I'm learning.
Tiếng Anh lớp 3 Lesson 3 Unit 11 trang 108 Phonics Smart
Tiếng Anh lớp 3 Phonics Unit 11 trang 110 Phonics Smart Tiếng Anh lớp 3 Learn more Vietnamese Teachers’ Day Unit 11 trang 111 Phonics Smart Tiếng Anh lớp 3 Lesson 2 Unit 11 trang 106 Phonics Smart Tiếng Anh lớp 3 Lesson 1 Unit 11 trang 104 Phonics SmartTiếng Anh lớp 3 Lesson 3 Unit 11 trang 108 Phonics Smart
1. Listen and read. 2. Read and match.3. Let’s say.4. Listen and tick (√). 5. Complete the sentences.6. Give and follow the orders.
Bài 1
1. Listen and read.
(Nghe và đọc.)

Bài nghe:
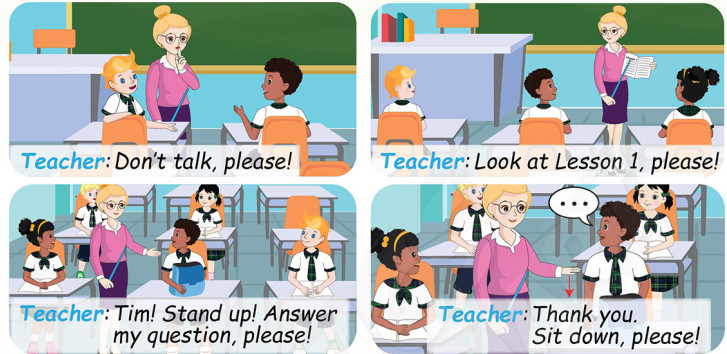
Teacher: Don’t talk, please! (Các em không nói chuyện nào!)
Teacher: Look at Lesson 1, please! (Các em nhìn vào bài 1 giúp cô nào!)
Teacher: Tim! Stand up! Answer my question, please! (Tim, đứng lên! Trả lời câu hỏi giúp cô!)
Teacher: Thank you. Sit down, please! (Cảm ơn em. Mời em ngồi xuống!)
Bài 2
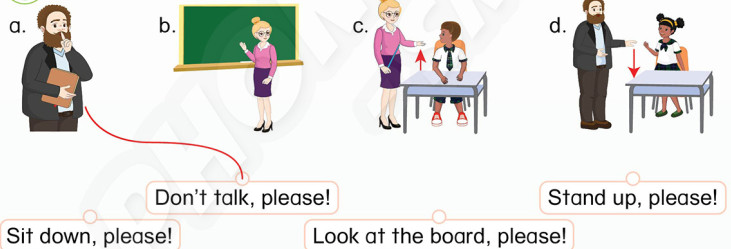
2. Read and match.
(Đọc và nối.)

Bài 3
3. Let’s say.
(Hãy nói.)

Bài 4
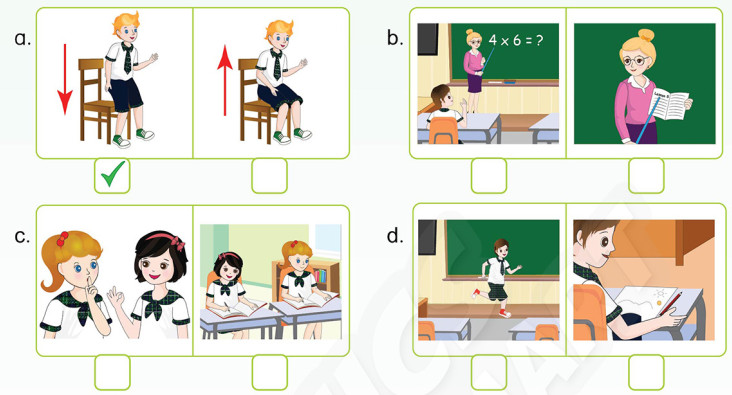
4. Listen and tick (√).
(Nghe và đánh dấu (√).)

Bài 5
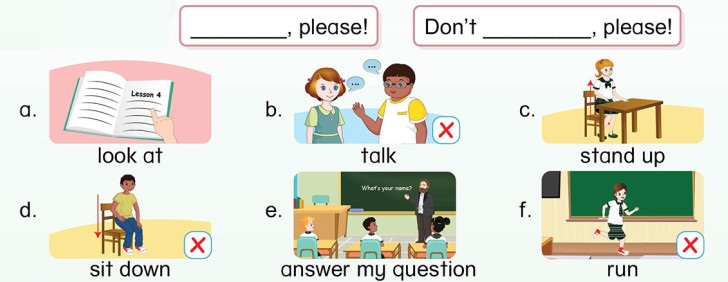
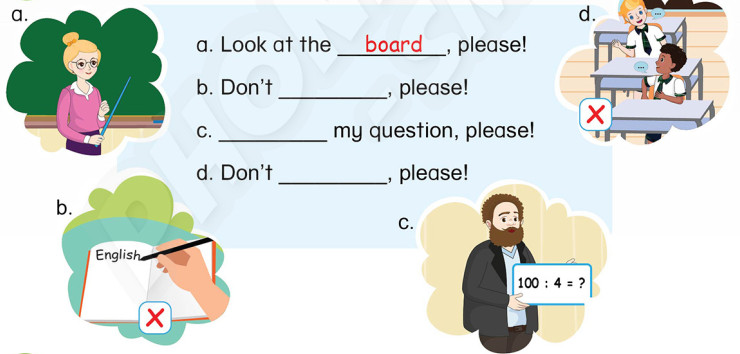
5. Complete the sentences.
(Hoàn thành các câu.)

Bài 6
6. Give and follow the orders.
(Đưa ra và làm theo yêu cầu.

Look at Lesson 3, please! (Xin hãy nhìn vào bài 3!)
Mẹo tìm đáp án nhanh
Search Google: "từ khóa + baitap365" Ví dụ: "Bài 5 trang 13 SGK Vật lí 12 baitap365