Đừng bỏ lỡ những tính năng hấp dẫn của Baitap365.com
Chủ đề E. Ứng dụng tin học SBT Tin học 12 Chân trời sáng tạo
Bài E4. Sử dụng Content Blocks, Button, DividerSBT Tin học 12 Chân trời sáng tạo
Bài E5. Nhúng mã và tạo băng chuyền hình ảnh SBT Tin học 12 Chân trời sáng tạo Bài E6. Chèn YouTube, Calendar, Drive và Collapsible group SBT Tin học 12 Chân trời sáng tạo Bài E7. Sử dụng Map, Forms và các thiết lập trang web SBT Tin học 12 Chân trời sáng tạo Bài E8. Hoàn thiện và xuất bản trang web SBT Tin học 12 Chân trời sáng tạo Bài E3. Tạo văn bản, chèn hình ảnh và tạo chân trang SBT Tin học 12 Chân trời sáng tạo Bài E2. Tạo, hiệu chỉnh trang web và thiết kế thanh điều hướng SBT Tin học 12 Chân trời sáng tạo Bài E1. Tạo trang web, thiết lập giao diện và xem trước trang web SBT Tin học 12 Chân trời sáng tạoBài E4. Sử dụng Content Blocks, Button, DividerSBT Tin học 12 Chân trời sáng tạo
Công cụ Content Blocks cung cấp bao nhiêu mẫu thiết kế có sẵn?
Câu 1
Trả lời câu hỏi Câu E4.1 trang 39 SBT Tin học 12 Chân trời sáng tạo
Công cụ Content Blocks cung cấp bao nhiêu mẫu thiết kế có sẵn?
A. 4 mẫu.
B. 5 mẫu
C. 6 mẫu.
D. 7 mẫu
Câu 2
Trả lời câu hỏi Câu E4.2 trang 39 SBT Tin học 12 Chân trời sáng tạo
Công cụ nào được sử dụng để tạo đường phân chia nội dung trên trang web?
A. Content Blocks.
B. Button.
C. Divider.
D. Heading.
Câu 3
Trả lời câu hỏi Câu E4.3 trang 40 SBT Tin học 12 Chân trời sáng tạo
Khi sử dụng công cụ Button, em có thể thực hiện những tuỳ chọn nào?
A. Thay đổi nội dung của nút.
B. Thay đổi màu sắc của nút
C. Thay đổi liên kết của nút.
D. Tất cả các phương án trên.
Câu 4
Trả lời câu hỏi Câu E4.4 trang 40 SBT Tin học 12 Chân trời sáng tạo
Để chèn hình ảnh vào các khối nội dung của Content Blocks, em cần thực hiện thao tác nào?
A. Nháy chọn Insert, chọn tuỳ chọn Upload hoặc From Drive.
B. Gõ tổ hợp phím Ctrl + V để dán hình ảnh.
C. Kéo thả hình ảnh từ máy tính vào khối nội dung.
D. Nháy chọn Insert và chọn hình ảnh.
Câu 5
Trả lời câu hỏi Câu E4.5 trang 40 SBT Tin học 12 Chân trời sáng tạo
Để thay đổi màu sắc của đường phân chia tạo bởi công cụ Divider, em cần làm gì?
A. Chọn đường phân chia và thay đổi màu sắc.
B. Thay đổi màu giao diện của trang web.
C. Sử dụng công cụ Button để thay đổi màu.
D. Không thể thay đổi màu sắc của đường phân chia.
Câu 6
Trả lời câu hỏi Câu E4.6 trang 40 SBT Tin học 12 Chân trời sáng tạo
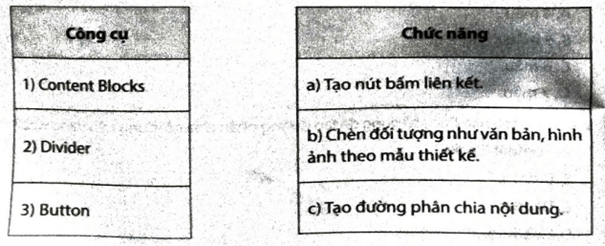
Ghép mỗi công cụ ở cột bên trái với một chức năng ở cột bên phải cho phù hợp.

Câu 7
Trả lời câu hỏi Câu E4.7 trang 41 SBT Tin học 12 Chân trời sáng tạo
Điền từ thích hợp vào chỗ chấm: "Khi muốn tạo ra một không gian giữa các phần tử trên trang web, giúp trang web rõ ràng và dễ theo dõi hơn, em nên sử dụng công cụ……………”
Câu 8
Trả lời câu hỏi Câu E4.8 trang 41 SBT Tin học 12 Chân trời sáng tạo
Điền từ thích hợp vào chỗ chấm: "Công cụ…………………cho phép chèn các đối tượng như văn bản, hình ảnh, Drive, YouTube, Calendar và Map vào trang web theo mẫu thiết kế có sẵn".
Câu 9
Trả lời câu hỏi Câu E4.9 trang 41 SBT Tin học 12 Chân trời sáng tạo
Điền từ thích hợp vào chỗ chấm: "Để thay đổi liên kết của một nút được tạo bằng công cụ Button, em cần thực hiện ……….”.
Câu 10
Trả lời câu hỏi Câu E4.10 trang 41 SBT Tin học 12 Chân trời sáng tạo
Tiếp tục thiết kế trang web với chủ đề bảo vệ môi trường nơi em đang sống đã làm ở các bài trước, em sử dụng các công cụ Content Blocks, Divider và Button để thiết kế trang chủ cho trang web đáp ứng các yêu cầu như sau: - Chèn đường phân chia (Divider) để ngăn cách phần header và nội dung chính. - Phần nội dung chính:
+ Sử dụng mẫu 2 cột: Cột trái chèn ảnh minh hoạ, cột phải nhập nội dung giới thiệu về chủ đề.
+ Chèn đường phân chia.
+ Sử dụng mẫu 2 cột: Cột trái nhập nội dung về các hoạt động bảo vệ môi trường, cột phải chèn ảnh minh hoạ.
+ Tuỳ chỉnh màu nền cho phù hợp.
- Chèn nút "Tìm hiểu thêm" (Button) và liên kết đến một trang khác chứa thông tin chi tiết.
Mục đích là thiết kế một trang chủ bắt mắt, trình bày thông tin về chủ đề bảo vệ môi trường và hướng dẫn người dùng tìm hiểu thêm thông tin chi tiết.
Mẹo tìm đáp án nhanh
Search Google: "từ khóa + baitap365" Ví dụ: "Bài 5 trang 13 SGK Vật lí 12 baitap365