Đừng bỏ lỡ những tính năng hấp dẫn của Baitap365.com
Giải Cùng em học Tiếng Việt 2 tập 1 tuần 17 câu 1, 2, 3 trang 56, 57 với lời giải chi tiết. Câu 2: Điền vào chỗ trống ui hay uy?
Câu 1
Đọc bài Tìm ngọc (SGK Tiếng Việt 2, tập một, trang 138) và làm theo các yêu cầu sau:
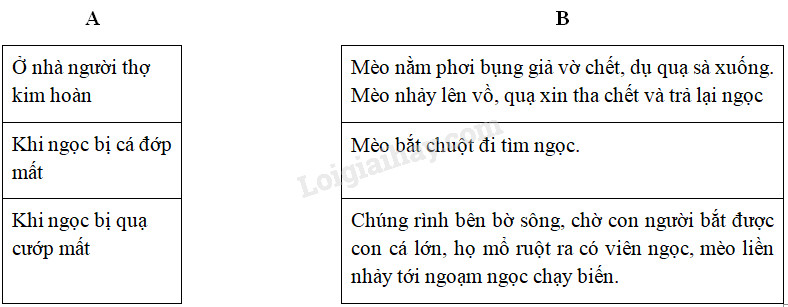
a. Nối từng ô ở cột A thích hợp ở cột B để thấy cách Mèo và Chó lấy lại viên ngọc cho chàng trai. 
b. Những từ ngữ nào dưới đây được dùng để khen ngợi Mèo và Chó? Khoanh tròn vào chữ cái trước câu trả lời đúng:
A.Thông minh, trung thành.
B. Trung thành, tình nghĩa.
C. Thông minh, tình nghĩa.
Câu 2
Điền vào chỗ trống ui hay uy?
a. Hai bên bờ sông, l… tre làng nối nhau che rợp bóng mát.
b. Đi học vào những buổi sáng mùa xuân thật v… biết bao!
c. Bắt đầu vào mùa quả chín, tỏa m… thơm ngào ngạt.
Câu 3
Viết tiếp vào chỗ trống để có những câu văn tả con trâu:
Lực lưỡng, mập mạp, nhọn hoắt, to
Con trâu nhà ông Đấu trông thật ……, khỏe mạnh. Thân nó ……. với làn da đen. Cái đầu …. luôn chúi về phía trước, cái mũi đen xỏ một sợi dây thừng. Hai tai trâu như hai cái lá đa cứ phe phẩy, phe phẩy. Nổi bật trên cái đầu ấy là cặp sừng cong và ……….
Mẹo tìm đáp án nhanh
Search Google: "từ khóa + baitap365" Ví dụ: "Bài 5 trang 13 SGK Vật lí 12 baitap365