Đừng bỏ lỡ những tính năng hấp dẫn của Baitap365.com

Unit 2. Fit for life
2f. Reading - Unit 2. Fit for life - SBT Tiếng Anh 7 Right on!
Revision (Units 1 - 2) - SBT Tiếng Anh 7 Right on! 2e. Grammar - Unit 2. Fit for life - SBT Tiếng Anh 7 Right on! 2d. Everyday English - Unit 2. Fit for life - SBT Tiếng Anh 7 Right on! 2c. Vocabulary - Unit 2. Fit for life - SBT Tiếng Anh 7 Right on! 2b. Grammar - Unit 2. Fit for life - SBT Tiếng Anh 7 Right on! Vocabulary: Sports/ Activities & Equipment - Unit 2. Fit for life - SBT Tiếng Anh 7 Right on!2f. Reading - Unit 2. Fit for life - SBT Tiếng Anh 7 Right on!
1. Read the text and decide if the statement are R (Right) or W (Wrong). 2. Complete the advert with the information from the text. 3. For the question ( 1-3), choose the corect answer (A,B or C).
Bài 1

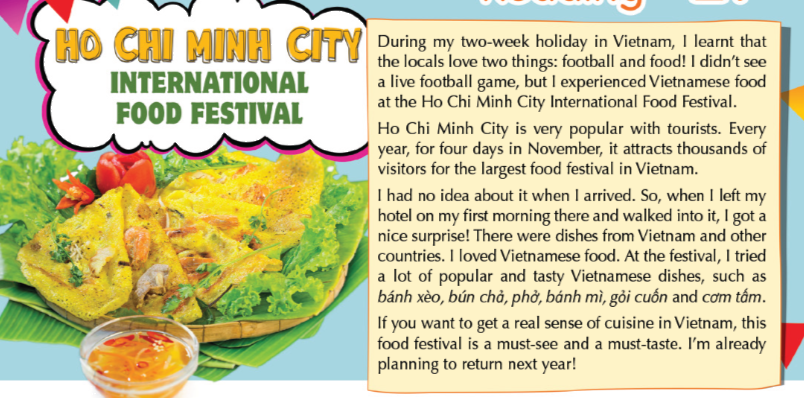
1. Read the text and decide if the statement are R (Right) or W (Wrong).
(Đọc đoạn văn và chọn các câu dưới đây là đúng hoặc sai.)

Bài 2
2. Complete the advert with the information from the text.
(Hoàn thành bài quảng cáo với thông tin ở bài đọc trên.)

Bài 3
3. For the question ( 1-3), choose the corect answer (A,B or C).
(Từ câu 1 đến câu 3, chọn đáp án chính xác nhất A,B hoặc C.)

Mẹo tìm đáp án nhanh
Search Google: "từ khóa + baitap365" Ví dụ: "Bài 5 trang 13 SGK Vật lí 12 baitap365