Đừng bỏ lỡ những tính năng hấp dẫn của Baitap365.com
Bài 7 Thực hành soạn thảo văn bản trang 29 SBT Tin học 5 Kết nối tri thức
Hãy điền các cụm từ Shift, Delete vào chỗ chấm cho đúng.
Câu 1
Hãy điền các cụm từ Shift, Delete vào chỗ chấm cho đúng.
a) Trong khi nhập văn bản, nếu gõ nhầm hoặc sai thì sử dụng phím ................... hoặc phím Backspace để xoá.
b) Để gõ chữ hoa em nhấn giữ phím ................. và đồng thời gõ phím chữ.
Câu 2
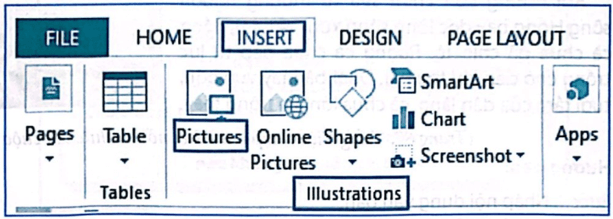
Sắp xếp các bước sau đây theo đúng thứ tự để chèn hình ảnh vào văn bản:
a) Chọn tệp hình ảnh cần chèn.
b) Tìm đến thư mục chứa tệp ảnh cần chèn trong hộp thoại mở ra.
c) Mở dải lệnh Insert chọn Pictures trong nhóm lệnh Illustrations.
d) Nháy chuột chọn nút Insert trong hộp thoại.

Câu 3
Cách nào sau đây là sai khi thay đổi kích thước hình ảnh?
A. Kéo thả khung của hình ảnh.
B. Chọn hình ảnh, nháy nút phải chuột lên hình ảnh và chọn Size and Position. Thay đổi kích thước tương ứng trong hộp thoại được mở ra.
C. Chọn hình ảnh và kéo thả 8 nút tròn trên khung của hình ảnh.
D. Chọn hình ảnh. Chọn dải lệnh Picture Tools → Format. Thay đổi kích thước trong nhóm lệnh Size.
Câu 4
Cách nào sau đây là sai khi muốn thay đổi vị trí của hình ảnh đang chọn cách bố trí Square?
A. Kéo thả hình ảnh tới vị trí mong muốn.
B. Chọn hình ảnh rồi nhấn các phím mũi tên để di chuyển ảnh tới vị trí mong muốn.
C. Chọn hình ảnh, nháy nút phải chuột lên hình ảnh và chọn Size and Position. Thay đổi kích thước trong hộp thoại được mở ra.
D. Chọn hình ảnh và nháy chuột chọn nút 
Câu 5
Phương án nào sau đây là sai khi lưu văn bản?
A. Nháy chuột vào nút lệnh 
B. Nhấn tổ hợp phím Ctrl+S.
C. Chọn File → Save.
D. Nháy chuột vào nút lệnh 
Câu 6
Tạo văn bản theo mẫu sau:

Câu 7
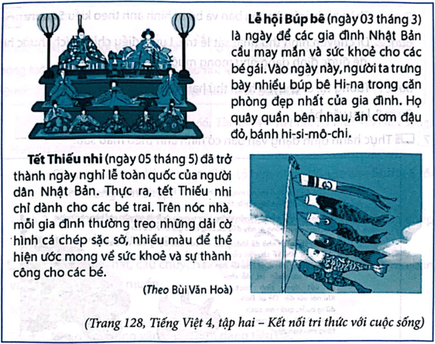
Thực hành định dạng văn bản có hình ảnh theo mẫu sau:

Câu 8
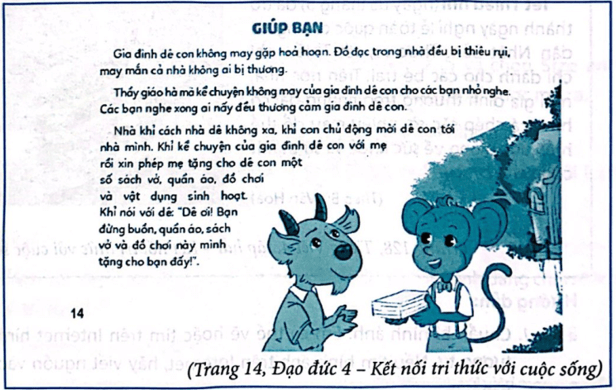
Tạo văn bản có sử dụng bố trí hình ảnh Inline with text theo mẫu sau:

Câu 9
Chọn một bài hát, câu chuyện hoặc bài thơ mà em thích rồi tạo văn bản và định dạng theo ý muốn.
Mẹo tìm đáp án nhanh
Search Google: "từ khóa + baitap365" Ví dụ: "Bài 5 trang 13 SGK Vật lí 12 baitap365