Đừng bỏ lỡ những tính năng hấp dẫn của Baitap365.com
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tính SBT Tin học 12 Cánh diều
Bài 8. Làm quen với CSS trang 18 SBT Tin học 12 Cánh diều
Bài 9. Thực hành định dạng một số thuộc tính CSS trang 18 SBT Tin học 12 Cánh diều Bài 10. Bộ chọn lớp, bộ chọn định danh trang 18 SBT Tin học 12 Cánh diều Bài 11. Mô hình hộp, bố cục trang web trang 18 SBT Tin học 12 Cánh diều Bài 12. Dự án nhỏ. Tạo trang web báo trường trang 21 SBT Tin học 12 Cánh diều Bài 7. Thực hành tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều Bài 6. Tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung trang 16 SBT Tin học 12 Cánh diều Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu trang 13 SBT Tin học 12 Cánh diều Bài 3. Thực hành định dạng văn bản và tạo siêu liên kết trang 24 SBT Tin học 12 Cánh diều Bài 2. Định dạng văn bản và tạo siêu liên kết trang 18 SBT Tin học 12 Cánh diều Bài 1. Làm quen với ngôn ngữ đánh dấu siêu văn bản trang 14 SBT Tin học 12 Cánh diềuBài 8. Làm quen với CSS trang 18 SBT Tin học 12 Cánh diều
Phần tử nào sau đây được dùng để khai bảo internal CSS?
F - 123
Trả lời câu hỏi F123 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Phần tử nào sau đây được dùng để khai bảo internal CSS?
A. link
B. base
C. style
D. meta
F - 124
Trả lời câu hỏi F124 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo nào sau đây được dùng để áp dụng các định dạng CSS được khai báo trong tệp “main.css’
A. <link stylesheet href= "main.css">
B. <style rel="stylesheet" href="main.css'
C. <link rel= "stylesheet" href="main.css">
D. <stylesheet href="main.css">
F - 125
Trả lời câu hỏi F125 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo định dạng nào sau đây đúng cú pháp?
A. p{color: red, font-size: 15px;}
B. p{color: red, fontsize: 15px;}
C. p{color: red; fontsize: 15px;}
D. p{color:red; font-size: 15px;}
F - 126
Trả lời câu hỏi F126 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo định dạng nào sau đây đúng cú pháp?
A. h2:color=red, font-size: 20px
B. {h2:color:red; font-size:20px;}
C. h2{color=red, font-size:20px;}
D. h2{color: red; font-size:20px;}
F - 127
Trả lời câu hỏi F127 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo định dạng nào sau đây đúng cú pháp?
A. h4 {background-color: yellow;}
B. {h4 background-color: yellow;}
C. h4. {background-color: yellow;}
D. {h4.all background-color: yellow;}
F - 128
Trả lời câu hỏi F128 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo định dạng nào sau đây đúng cú pháp?
A. {hl font-size:bold;}
B. hl{font-weight:bold;}
C. <h1 style="font-size:bold">
D. <h1 font-weight: bold>
F - 129
Trả lời câu hỏi F129 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo định dạng nào sau đây đúng cú pháp?
A. p{}color: redfont-weight: bold
B. body{background-color: grey;}{color:green;}{font-family: Arial;}
C. a {color: blue; font-size: 20px;}
D. li {style="color: cyan";}
F - 130
Trả lời câu hỏi F130 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Có bao nhiêu lỗi cú pháp khai báo CSS trong tệp “default.css” sau?
p {color: blue}
h1 {font-family: "Arial", font-size: 20px;}
a; h2 {background-color: yellow;}
A. 1.
B. 2.
C. 3.
D. 4.
F - 131
Trả lời câu hỏi F131 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho khai báo CSS sau:
h1 {
font-family:"Arial";
font-size: 20px;
}
border-color: red;
background-color: yellow;
Định dạng phần tử h1 như thế nào khi hiển thị trên màn hình trình duyệt web?
A. Phông chữ Arial, cỡ chữ 20 pixel, có đường viền màu đỏ, nền tô màu vàng.
B. Phông chữ Arial, cỡ chữ 20 pixel, không có đường viền, nền tô màu vàng.
C. Phông chữ Arial, cỡ chữ 20 point, không có đường viền, nền tô màu vàng.
D. Phông chữ Arial, cỡ chữ 20 point, có đường viền màu đỏ, nền tô màu vàng.
F - 132
Trả lời câu hỏi F132 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS nào sau đây sẽ thiết lập siêu liên kết chữ có màu đỏ, cỡ chữ 15 pixel?
A. a color red; font-size: 15px;}
B. a {color: red, font-size: 15px;}
C. a {color: red; font-size: 15px}
D. a {color: red; font-size: 15px;}
F - 133
Trả lời câu hỏi F133 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS nào sau đây sẽ thiết lập các phần tử h4, h5 cùng sử dụng chung định dạng?
A. h4 h5 {color: grey; border-style: solid;}
B. h4, h5 {color: grey; border-style: solid;}
C. h4; h5 {color: grey; border-style: solid;}
D. h4. h5 {color: grey; border-style: solid;}
Câu trắc nghiệm đúng sai. Trong mỗi ý a), b), c), d) ở mỗi câu, em chọn đúng hoặc sai.
F - 134
Trả lời câu hỏi F134 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về CSS là đúng hay sai?
a) Tên bộ chọn phần tử trùng với tên của phần tử.
b) CSS cho phép người sử dụng định nghĩa các bộ chọn phần tử.
c) CSS hỗ trợ thiết lập định dạng cho nhiều bộ chọn phần tử trong n
khai báo.
d) CSS không hỗ trợ thiết lập định dạng cho nhiều bộ chọn phần tử trong một khai báo.
F - 135
Trả lời câu hỏi F135 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về CSS là đúng hay sai?
a) Thuộc tính CSS border-color chỉ được áp dụng khi thuộc tính border- style được khai báo.
b) Thuộc tính CSS background-color chỉ thiết lập màu nền cho một số phần tử mà nội dung có chứa văn bản.
c) Thuộc tính CSS font-size thiết lập cỡ chữ.
d) Thuộc tính CSS color thiết lập màu chữ cho nội dung văn bản.
F - 136
Trả lời câu hỏi F136 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi khai báo CSS sau là đúng hay sai cú pháp?
a) h2 h3 {margin: 20px; color: grey;}
b) p, h4 {margin: 20px; padding: 5px;}
c) tieude {color: red; font-size: 25px;}
d) a; img {background-color: yellow; font-family: "Arial";}
F - 137
Trả lời câu hỏi F137 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi khai báo CSS sau là đúng hay sai cú pháp?
a) <link stylesheet href= "main.css">
b) <link rel="stylesheet" href "stylesheet" href = "main.css">
c) h4 {background-color: yellow;}
d) p {color: red, font-size:20px;}
F - 138
Trả lời câu hỏi F138 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về CSS là đúng hay sai?
a) Các quy tắc định dạng có thể được ghi lưu dưới dạng tệp có phần mở rộng *.css.
b) Để áp dụng external CSS, trong văn bản HTML phải khai báo tham chiếu đến tệp CSS.
c) Mỗi quy tắc định dạng CSS gồm bộ chọn và các thuộc tính CSS.
d) Các quy tắc định dạng trong khai báo internal CSS phải được khai báo trong nội dung phần tử head.
F - 139
Trả lời câu hỏi F139 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Thuộc tính CSS nào được dùng để thiết lập màu chữ?
F - 140
Trả lời câu hỏi F140 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Thuộc tính CSS nào được dùng để thiết lập màu nền?
F - 141
Trả lời câu hỏi F141 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Thuộc tính CSS nào được dùng để thiết lập phông chữ?
F - 142
Trả lời câu hỏi F142 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho các cụm từ sau: “đường viền màu đen nét liền mảnh”, “đường viền màu đen nét liền đậm”, “đường viền màu xanh nét liền mảnh”, “đường viền màu xanh nét liền đậm”. Hãy chọn một cụm từ phù hợp điền vào chỗ chấm (... ) trong câu sau: “Khi gán giá trị solid cho thuộc tính CSS border-style, phần tử có ...”.
F - 143
Trả lời câu hỏi F143 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tìm hiểu và cho biết tác dụng của thuộc tính CSS border-style.
F - 144
Trả lời câu hỏi F144 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Sử dụng thuộc tính CSS border để viết khai báo thiết lập định dạng đường viền cho phần tử p được trình bày là các đường kẻ màu xanh có kích thước 4 pixel. Bài tập thực hành.
F - 145
Trả lời câu hỏi F145 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS sử dụng bộ chọn phần tử.
Yêu cầu: Soạn các khai báo định dạng sau:
Tiêu đề mục h1 chữ có màu đỏ, phông chữ Times New Roman.
Đoạn văn bản p có màu nền xám (gray), đường viền có màu xanh (blue), nét đậm (solid), phông chữ Arial, cỡ chữ 20 pixel.
F - 146
Trả lời câu hỏi F146 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo và áp dụng internal CSS
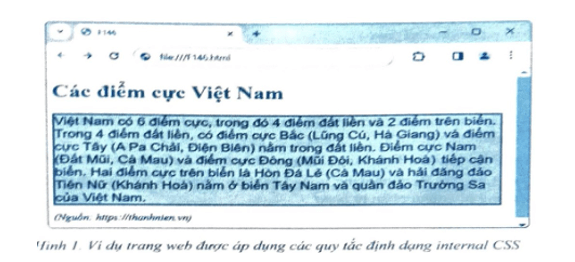
Yêu cầu: Soạn văn bản HTML và sử dụng internal CSS là các khai báo định dạng đã soạn ở bài F145 để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 1.

F - 147
Trả lời câu hỏi F147 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo và áp dụng external CSS.
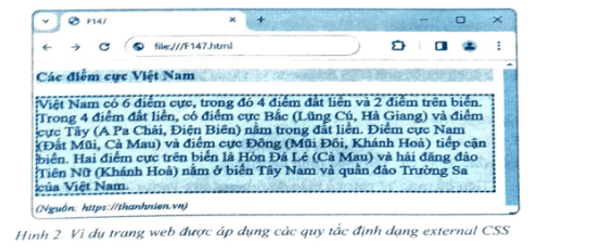
Yêu cầu: Soạn văn bản HTML để tạo trang web và sử dụng tệp external CSS (style.cs”) để khi hiển thị trên màn hình trình duyệt web như Hình 2. Tiêu đề hi chữ có màu xanh, cỡ chữ 20 pixel, nền tô màu vàng. Đoạn văn có màu nền lightgrey, cỡ chữ 20 pixel, đường viền màu đỏ kiểu dashed.

Mẹo tìm đáp án nhanh
Search Google: "từ khóa + baitap365" Ví dụ: "Bài 5 trang 13 SGK Vật lí 12 baitap365