Đừng bỏ lỡ những tính năng hấp dẫn của Baitap365.com
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tính SBT Tin học 12 Cánh diều
Bài 9. Thực hành định dạng một số thuộc tính CSS trang 18 SBT Tin học 12 Cánh diều
Bài 10. Bộ chọn lớp, bộ chọn định danh trang 18 SBT Tin học 12 Cánh diều Bài 11. Mô hình hộp, bố cục trang web trang 18 SBT Tin học 12 Cánh diều Bài 12. Dự án nhỏ. Tạo trang web báo trường trang 21 SBT Tin học 12 Cánh diều Bài 8. Làm quen với CSS trang 18 SBT Tin học 12 Cánh diều Bài 7. Thực hành tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều Bài 6. Tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung trang 16 SBT Tin học 12 Cánh diều Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu trang 13 SBT Tin học 12 Cánh diều Bài 3. Thực hành định dạng văn bản và tạo siêu liên kết trang 24 SBT Tin học 12 Cánh diều Bài 2. Định dạng văn bản và tạo siêu liên kết trang 18 SBT Tin học 12 Cánh diều Bài 1. Làm quen với ngôn ngữ đánh dấu siêu văn bản trang 14 SBT Tin học 12 Cánh diềuBài 9. Thực hành định dạng một số thuộc tính CSS trang 18 SBT Tin học 12 Cánh diều
Tạo têp external CSS.
F - 148
Trả lời câu hỏi F148 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tạo têp external CSS.
Yêu cầu: Tạo tệp “style.css” và khai báo các định dạng CSS sau:
- Màu chữ tiêu đề h2 màu đỏ.
- Chữ của đoạn văn bản in đậm, màu darkred.
- Chữ của các nhãn có màu blue.
- Biểu mẫu được tô màu nền lightcyan.
F - 149
Trả lời câu hỏi F149 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Áp dụng khai báo
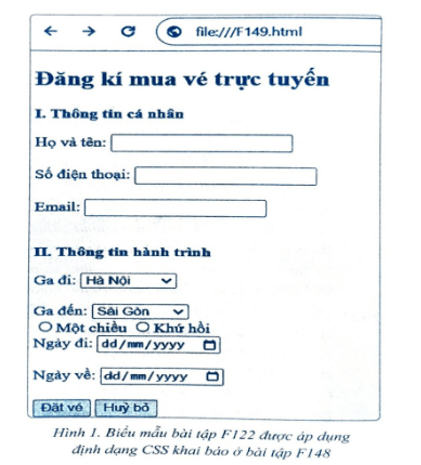
CSS vào trang web. Yêu cầu: Em hãy áp dụng định dạng được khai báo trong tệp “style.css trong bài F148 cho biểu mẫu đã tạo ở bài F122 để trình bày biểu mẫu “Đăng kí mua vé trực tuyến” hiển thị trên màn hình trình duyệt web như Hình 1.

Mẹo tìm đáp án nhanh
Search Google: "từ khóa + baitap365" Ví dụ: "Bài 5 trang 13 SGK Vật lí 12 baitap365