Đừng bỏ lỡ những tính năng hấp dẫn của Baitap365.com
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tính SBT Tin học 12 Cánh diều
Bài 10. Bộ chọn lớp, bộ chọn định danh trang 18 SBT Tin học 12 Cánh diều
Bài 11. Mô hình hộp, bố cục trang web trang 18 SBT Tin học 12 Cánh diều Bài 12. Dự án nhỏ. Tạo trang web báo trường trang 21 SBT Tin học 12 Cánh diều Bài 9. Thực hành định dạng một số thuộc tính CSS trang 18 SBT Tin học 12 Cánh diều Bài 8. Làm quen với CSS trang 18 SBT Tin học 12 Cánh diều Bài 7. Thực hành tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều Bài 6. Tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung trang 16 SBT Tin học 12 Cánh diều Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu trang 13 SBT Tin học 12 Cánh diều Bài 3. Thực hành định dạng văn bản và tạo siêu liên kết trang 24 SBT Tin học 12 Cánh diều Bài 2. Định dạng văn bản và tạo siêu liên kết trang 18 SBT Tin học 12 Cánh diều Bài 1. Làm quen với ngôn ngữ đánh dấu siêu văn bản trang 14 SBT Tin học 12 Cánh diềuBài 10. Bộ chọn lớp, bộ chọn định danh trang 18 SBT Tin học 12 Cánh diều
Khai báo CSS nào sau đây đúng cú pháp?
F - 150
Trả lời câu hỏi F150 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS nào sau đây đúng cú pháp?
A. tieude {font-size: 20px; font-family: "Arial";}
B. tieude {font-size: 20px; font-family: "Arial";}
C. *tieude {font-size: 20px; font-family: "Arial";}
D. ^tieude {font-size: 20px; font-family: "Arial";}
F - 151
Trả lời câu hỏi F151 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS nào sau đây đúng cú pháp?
A. nutlenh {color: blue; background-color: grey;}
B. *nutlenh {color: blue; background-color: grey;}
C. #nutlenh {color: blue; background-color: grey;}
D. ^nutlenh {color: blue; background-color: grey;}
F - 152
Trả lời câu hỏi F152 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho khai báo CSS sau: axanh {color: blue; font-size:15px;}. Khai báo HTML nào sau đây sẽ áp dụng định dạng CSS trên?
A. <p class= “xanh”>Học CSS</p>
B. <p id= “xanh”>Học CSS</p>
C. <a href="https://www.w3schools.com" id="xanh">Học CSS </a>
D. <a href="https://www.w3schools.com" class="xanh">Học CSS </a>
F - 153
Trả lời câu hỏi F153 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho khai báo CSS sau: a#lienket {color: blue; font-size:15px;}. Khai báo siêu liên kết nào sau đây sẽ áp dụng định dạng CSS trên?
A. <a href="https://www.htmlquick.com/tutorials.html">Hoc HTML </a>
B. <a href="https://www.htmlquick.com/tutorials.html" class="green">Hoc
HTML Ja
C.-ahref="https://www.htmlquick.com/tutorials.html" id="lienket">Hoc
HTML </a>
D. <a href="https://www.htmlquick.com/tutorials.html" class="lienker"-Hoc
HTML/a>
F - 154
Trả lời câu hỏi F154 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho các khai báo CSS sau: tieude {font-size: 20px; color:redit, lienket{font- family: “Verdana";}. Siêu liên kết nào sau đây được trình bay với phóng chữ Verdana, cỡ chữ 20 pixel và chữ có mâu đỏ?
A. <a href="https://web.dev/learn/css/">Hoc CSS </a>
B. <a href="https://web.dev/learn/css/" class= "tieude">Hoc CSS </a
C. <a href="https://web.dev/learn/css/" class="lienket">Học CSS</a>
D. <a href="https://web.dev/learn/css/" class="tieude lienket">Học CSS </a>
F - 155
Trả lời câu hỏi F155 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho các khai báo CSS sau: tieude font-size: 20px; color:red;}, lienket{font-family: “Verdana”;}. Khai báo siêu liên kết nào sau đây được trình bày với phông chữ Verdana, cỡ chữ 20 pixel và chữ có màu đỏ?
A.<a href= https://www.learn-html.org/ id = “tieude” > Học HTML <a>
B. <a href= https://www.learn-html.org/ class = “lienket” >Học HTML<a
C. <a href= https://www.learn-html.org/ id= "tieude" class="lienket"> Học HTML </a>
D<a href="https://www.learn-html.org/"> Học HTML </a>
F - 156
Trả lời câu hỏi F156 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS nào sau đây sử dụng bộ chọn lớp?
A. h1 {color: blue; font-size: 15px;}
B. tieude {color: red; font-size: 25px;}
C. #h7 {background-color: yellow;}
D. footer {background-color: yellow;}
F - 157
Trả lời câu hỏi F157 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho khai báo CSS sau:
input.yellow {background-color: yellow; color: red;} input.blue {background-color: blue; color: white;} input {background-color: grey; color: green;}.
b) Khai báo tên bộ chọn định danh #p là hợp lệ.
c) Áp dụng khai bảo CSS hip color wed cho văn bản HTML sẽ thiết lập màu chữ đỏ cho tất cả các phần từ 2 có trong văn bản.
d) Áp dụng khai báo CSS hi#p {color: red; cho văn bản HTML sẽ thiết lập màu chữ đỏ cho tất cả các phần tử h1 có trong văn bản.
F - 158
Trả lời câu hỏi F158 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khi lưu cư dụng bộ chọn lớp mầu sau đây dùng cả pháp?
A. tiende font family: "Arial"; font-size: 20px
B. hfont-family: "Arial"; font-size: 20px
C. #hi{font-family: "Arial". Jour size: 20px;}
D. #tiende ¡font-family: "Arial" font size: 20px;l
F - 159
Trả lời câu hỏi F159 trang 18 Bài 1 SBT Tin học 12 Cánh diều
khai báo CSS sử dụng bộ chọn định danh nào sau đây đúng cú pháp
A. ficummies {font-family: "Arial"; font-size: 20px!
B. 452font-family: "Arial" font-size: 20px
C. #hsfont-family: "Arial"; font-size: 20px!
D. ficumues font-family: "Arial"; font-size: 20px/
F - 160
Trả lời câu hỏi F160 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS nào Nau đây sử dụng bộ chọn định danh A. h3 {font-size: 20px; color: grey
B. p. h4 font-size: 20px; color: red;}
C. a {color: red;})
D. #dautrang background-color: yellow; font-family: "Arial")
F - 161
Trả lời câu hỏi F161 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS nào sau đây đúng cú pháp?
A. ticude color: red; background-color: yellow;
B. tiende color: yellow; background-color: red;
C. ht color: red; background-color: yellow;}
D. tiende color: yellow; background-color: red;}
F - 162
Trả lời câu hỏi F162 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tệp “style.ess” có các khai báo định dạng sau:
style {color: yellow; font-family: "Arial"; font-size: 20px;} style2font-family: "Verdana"; font-size: 20px;}
#style3 {color: yellow; font-family: "Arial"; font-size: 20px;} #style4{font-family: "Verdana"; font-size: 20px;}
Áp dụng tệp “style.css” để định dạng cho phần tử p trong văn bản HTML. Khai báo nào sau đây được sử dụng để định dạng phần tử p có chữ màu p vàng và phông chữ Verdana?
A. <p class=
B. <p class =
C. <p class =
“stylel style4” > Đoạn văn bản áp dụng tệp style.css</p> "style2 style3” > Đoạn văn bản áp dụng tệp style.css</p> "stylel style2” > Đoạn văn bản áp dụng tệp style.css</p>
D. <p class = "style3 style4" > Đoạn văn bản áp dụng tệp style.css</p>
F - 163
Trả lời câu hỏi F163 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tệp "style.css” có các khai báo định dạng sau:
.stylel {color: blue; font-size: 20px;}
style2 {font-family: "Courier New"; font-size: 20px;}
#style3 {color: blue; font-size: 20px;}
#style4 {font-family: "Courier New"; font-size: 20px;}
Áp dụng tệp “style.css" để định dạng cho phần tử p trong văn bản HTML. Khai báo nào sau đây được sử dụng để định dạng phần tử p có chữ màu xanh và phông chữ Courier New?
A. <p id = "style3 style 4” > Đoạn văn bản áp dụng tệp style.css</p>
B. <p id = “style4 style 3" > Đoạn văn bản áp dụng tệp style.css</p>
C. <p id="style2" class = “stylel” > Đoạn văn bản áp dụng tệp style. css</p>
D. <p id="style3" class css</p> “style2” > Đoạn văn bản áp dụng tệp style.
Câu trắc nghiệm đúng sai. Trong mỗi ý a), b), c), d) ở mỗi câu, em chọn đúng hoặc sai.
F - 164
Trả lời câu hỏi F164 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về bộ chọn lớp là đúng hay sai?
a) Tên bộ chọn lớp do HTML định nghĩa.
b) Không thể khai báo bộ chọn lớp có tên .h1.
c) Khai báo CSS p.blue {color:blue;} sẽ thiết lập màu chữ xanh cho các phần tử p trong văn bản HTML có thuộc tính class = "blue".
d) Sử dụng khai báo p.red {color: red;} sẽ thiết lập màu chữ đỏ cho các phần tử trong văn bản HTML có thuộc tính class = "red”.
F - 165
Trả lời câu hỏi F165 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về bộ chọn định danh là đúng hay sai? a) Tên bộ chọn định danh do người tạo CSS định nghĩa.
b) Khai báo tên bộ chọn định danh #p là hợp lệ.
c) Áp dụng khai bảo CSS hip color wed cho văn bản HTML sẽ thiết lập màu chữ đỏ cho tất cả các phần từ 2 có trong văn bản.
d) Áp dụng khai báo CSS hi#p {color: red; cho văn bản HTML sẽ thiết lập màu chữ đỏ cho tất cả các phần tử h1 có trong văn bản.
F - 166
Trả lời câu hỏi F166 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho khai báo CSS sau; a bold font-weight: bold; và áp dụng khai báo CSS cho văn bản “index.html”, mỗi phát biểu sau đây là đúng hay sai?
a) Khai bảo tạo bộ chọn lớp có tên bold cho phần tử a.
b) Các phần tử
chữ sẽ in đậm.
trong văn bản “index.html" có thuộc tỉnh class = "bold"
c) Phần tử a trong văn bản "index.html" chữ sẽ in đậm.
d) Khai báo CSS không đúng cú pháp vì bộ chọn lớp không thuộc một phần tử cụ thể.
F - 167
Trả lời câu hỏi F167 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi khai báo CSS sau đây là đúng hay sai?
a) .tieude {font-family: "Arial"; font-size:25px;}
b) input#idl {font-family: "Arial"; font-size:25px;}
c) tieude {font-family: "Arial"; font-size: 25px;}
d) h3.tieude {font-family: "Arial"; font-size: 25px;}
F - 168
Trả lời câu hỏi F168 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về khai bảo bộ chọn lớp là đúng hay sai?
a) Bộ chọn lớp bắt đầu bằng dấu chấm (.), tiếp theo là tên lớp.
b) Giá trị thuộc tính class của một phần tử nếu được khai báo có thể bao gồm nhiều tên lớp.
c) Khai báo CSS input yellow {background-color: yellow; sẽ tô nền màu vàng cho các điều khiển được tạo bằng phần tử input.
d) Khai báo hl.hl color: red;, là sai cú pháp vì tên lớp h1 trùng với tên phần tử h1.
F - 169
Trả lời câu hỏi F169 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Có bao nhiêu lỗi củ pháp trong tệp “default.css” sau?
p{color: blue}
#h1 {font-family
"Arial"; font-size: 20px;}
h2 {background-color: yellow;}
tieu de {border-style: solid; border-color: red;}
F - 170
Trả lời câu hỏi F170 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tìm hiểu và cho biết khi nào nên sử dụng bộ chọn lớp trong khai báo CSS.
F - 171
Trả lời câu hỏi F171 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tìm hiểu và cho biết khi nào nên sử dụng bộ chọn định danh trong khai báo CSS.
F - 172
Trả lời câu hỏi F172 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS sử dụng bộ chọn lớp.
Yêu cầu: Soạn khai báo CSS sử dụng bộ chọn lớp để trình bày phần tử h2 có các định dạng:
Chữ có màu xanh, phông chữ Times New Roman, cỡ chữ 20 pixel, in đậm. Chữ có màu đỏ, phông chữ Verdana, cỡ chữ 16 pixel.
F - 173
Trả lời câu hỏi F173 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS.
Yêu cầu: Soạn khai báo CSS có yêu cầu sau:
– Sử dụng bộ chọn lớp để trình bày định dạng: Chữ có màu đen, nền màu vàng.
- Sử dụng bộ chọn định danh để trình bày định dạng: Màu nền cyan, đường viền kích thước 2 pixel, liền nét, màu đen.
F - 174
Trả lời câu hỏi F174 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tạo trang web sử dụng CSS.
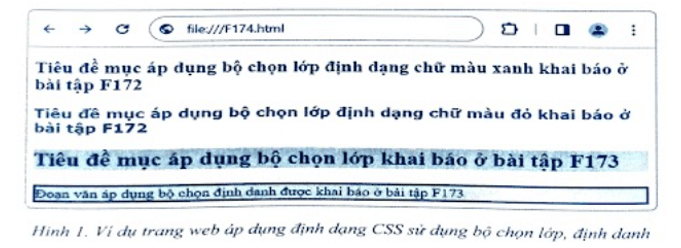
Yêu cầu: Em hãy soạn văn bản HTML áp dụng các CSS đã khai báo trong các bài F172, F173 để tạo trang web, khi mở trên trình duyệt web có kết quả như minh hoạ ở Hình 1.

Mẹo tìm đáp án nhanh
Search Google: "từ khóa + baitap365" Ví dụ: "Bài 5 trang 13 SGK Vật lí 12 baitap365