Đừng bỏ lỡ những tính năng hấp dẫn của Baitap365.com
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tính SBT Tin học 12 Cánh diều
Bài 11. Mô hình hộp, bố cục trang web trang 18 SBT Tin học 12 Cánh diều
Bài 12. Dự án nhỏ. Tạo trang web báo trường trang 21 SBT Tin học 12 Cánh diều Bài 10. Bộ chọn lớp, bộ chọn định danh trang 18 SBT Tin học 12 Cánh diều Bài 9. Thực hành định dạng một số thuộc tính CSS trang 18 SBT Tin học 12 Cánh diều Bài 8. Làm quen với CSS trang 18 SBT Tin học 12 Cánh diều Bài 7. Thực hành tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều Bài 6. Tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung trang 16 SBT Tin học 12 Cánh diều Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu trang 13 SBT Tin học 12 Cánh diều Bài 3. Thực hành định dạng văn bản và tạo siêu liên kết trang 24 SBT Tin học 12 Cánh diều Bài 2. Định dạng văn bản và tạo siêu liên kết trang 18 SBT Tin học 12 Cánh diều Bài 1. Làm quen với ngôn ngữ đánh dấu siêu văn bản trang 14 SBT Tin học 12 Cánh diềuBài 11. Mô hình hộp, bố cục trang web trang 18 SBT Tin học 12 Cánh diều
Theo mặc định, phần tử nào sau đây được hiển thị trên màn hình trình duyệt web theo khối?
F - 175
Trả lời câu hỏi F175 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Theo mặc định, phần tử nào sau đây được hiển thị trên màn hình trình duyệt web theo khối?
A. ul
B. label
C. img
D. a
F - 176
Trả lời câu hỏi F176 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Theo mặc định, phần tử nào sau đây được hiển thị trên màn hình trình duyệt web theo dòng?
A. div
B. hl
C. input
D. p
F - 177
Trả lời câu hỏi F177 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Phần tử nào sau đây được sử dụng để nhóm các phần tử HTML lại với nhau thành một khối riêng biệt?
A. p
B. input
C. img
D. div
F - 178
Trả lời câu hỏi F178 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Độ rộng nào sau đây được xác định bởi thuộc tính width?
A. Độ rộng của phần tử khi hiển thị trên màn hình trình duyệt web.
B. Độ rộng của vùng nội dung khi hiển thị trên màn hình trình duyệt web.
C. Độ rộng của vùng đệm và vùng nội dung khi hiển thị trên màn hình trình duyệt web.
D. Độ rộng của vùng lề và vùng đường viền khi hiển thị trên màn hình trình duyệt web.
F - 179
Trả lời câu hỏi F179 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho khai báo định dạng sau:
p{width: 60px; padding:5px; border:2px solid; margin: 4px;}
Giá trị nào sau đây là chiều rộng của phần tử p khi hiển thị trên màn hình trình duyệt web tính theo pixel?
A. 60px.
B. 68px.
C. 70px.
D. 82px.
F - 180
Trả lời câu hỏi F180 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Độ cao nào sau đây được xác định bởi thuộc tính height?
A. Độ cao của phần tử khí hiển thị trên màn hình trình duyệt web,
B. Độ cao của vùng nội dung khi hiển thị trên màn hình trình duyệt web.
C. Độ cao của vùng đệm và vùng nội dung khi hiển thị trên màn hình trình duyệt web.
D. Độ cao của vùng lề và vùng đường viền khi hiển thị trên màn hình trinh duyệt web.
F - 181
Trả lời câu hỏi F181 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tác dụng nào sau đây là tác dụng của khai báo CSS: p {padding: 20px;}?
A. Xác định khoảng cách giữa vùng nội dung và vùng lề của phần tử p là 20 pixel.
B. Xác định khoảng cách giữa vùng nội dung và vùng đường viền của phần tử p là 20 pixel.
C. Xác định khoảng cách giữa vùng lề và và vùng đường viền của phần tử p là 20 pixel.
D. Xác định khoảng cách giữa vùng nội dung và vùng đệm của phần tử p là 20 pixel.
F - 182
Trả lời câu hỏi F182 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tác dụng nào sau đây là tác dụng của khai báo CSS: p {margin: 10px;}?
A. Xác định các khoảng cách lề của phần tử p: lề trái, lề trên, lề phải, lề dưới là 10 pixel.
B. Xác định các khoảng cách lề của phần tử p: lề trái và lề trên là 10 pixel, lề phải và lề dưới là 0 pixel.
C. Xác định các khoảng cách lề của phần tử p: lề trái và lề phải là 10 pixel, lề trên và lề dưới là 0 pixel.
D. Xác định các khoảng cách lề của phần tử p: lề trái và lề dưới là 10 pixel, lề trên và lề phải là 0 pixel.
F - 183
Trả lời câu hỏi F183 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Khai báo nào sau đây được dùng để thiết lập khoảng cách giữa vùng nội dung và vùng đường viền của phần tử h1 là 25 pixel?
A. h1 {border:25px;}
C. h1 {height: 25px;}
B. h1 {margin: 25px;}
D. h1 {padding: 25px;}
F - 184
Trả lời câu hỏi F184 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Trong các phát biểu sau, phát biểu nào đúng?
A. Nếu không khai báo thuộc tính display, phần tử được hiển thị theo dòng
B. Nếu không khai báo thuộc tính display, phần tử được hiển thị theo khỏi
C. Nếu không khai báo thuộc tính display, phần tử được hiển thị theo thi lập mặc định.
D. Nếu khai báo thuộc tính display: inline, phần tử được hiển thị theo khối
F - 185
Trả lời câu hỏi F185 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Trong bố cục trang web, thanh điều hướng thường cung cấp thông tin nào sau đây?
A. Cung cấp thông tin chính của trang web.
B. Cung cấp thông tin logo, tiêu đề trang web.
C. Cung cấp thông tin bản quyền, địa chỉ liên hệ của công ty, tổ chức.
D. Cung cấp các siêu liên kết đến các trang web khác.
F - 186
Trả lời câu hỏi F186 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về mô hình hộp là đúng hay sai?
a) Vùng nội dung ngăn cách với vùng đường viền bởi vùng đệm.
b) Vùng đường viền ngăn cách các phần tử khi hiển thị trên trình duyệt web
c) Vùng lề là vùng ngăn cách vùng đường viền và vùng đệm.
d) Vùng lễ là vùng bao ngoài vùng đường viền.
F - 187
Trả lời câu hỏi F187 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về mô hình hộp là đúng hay sai?
a) Thuộc tính width xác định độ rộng của vùng nội dung.
b) Thuộc tính height xác định độ cao của vùng nội dung.
c) Độ rộng của phần tử được tính bằng độ rộng vùng nội dung và độ rộng vùng đường viền,
d) Độ rộng của phần tử được tính bằng độ rộng vùng nội dung và độ rộng vùng lề.
F - 188
Trả lời câu hỏi F188 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về hiển thị theo khối, theo dòng là đúng hay sai? a) Theo mặc định, phần tử p được hiển thị theo khối. b) Theo mặc định, phần tử h2 được hiển thị theo dòng. c) Theo mặc định, phần tử img được hiển thị theo dòng. d) Theo mặc định, phần tử b được hiển thị theo khối.
F - 189
Trả lời câu hỏi F189 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây khi thiết lập giá trị cho thuộc tính display là đúng hay sai?
a) Phần tử được khai báo CSS {display: block;} có thể hiển thị cùng dòng với các phần tử khác.
b) Khi không khai báo thuộc tính CSS display thì phần tử sẽ hiển thị theo khối hoặc theo dòng tuỳ vào giá trị thiết lập mặc định.
e) Phần tử được khai báo CSS {display: inline;} sẽ hiển thị trên một dòng mới.
d) Phần tử được khai báo CSS {display: block;} sẽ hiển thị trên một dòng mới.
F - 190
Trả lời câu hỏi F190 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về bố cục trang web là đúng hay sai?
a) Phần đầu trang thường cung cấp thông tin chính của trang web
b) Phần chân trang thường cung cấp thông tin bổ trợ như bản quyền, địa chỉ tổ chức.
c) Tuỳ thuộc vào mục đích truyền tải thông tin, trang web có các bố cục
khác nhau.
d) Phần tử div dùng để tạo các vùng hiển thị khác nhau trên trang web và áp dụng được các định dạng CSS riêng biệt.
F - 191
Trả lời câu hỏi F191 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Em hãy ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí.
F - 192
Trả lời câu hỏi F192 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Cho các cụm từ sau: “ngăn cách vùng lề và vùng đường viền”, “ngăn cách giữa vùng đường viền và vùng nội dung”, “ngăn cách giữa các phần tử liên tiếp nhau”, “ngăn cách giữa các dòng văn bản trong vùng nội dung”. Hãy chọn cụm từ phù hợp để điền vào chỗ chấm (...) trong câu sau: “Trong mô hình hộp, vùng đệm là vùng
F - 193
Trả lời câu hỏi F193 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Cho khai báo định dạng sau:
p{height: 40px; padding:5px; border:2px solid; margin: 4px;}
Chiều cao của phần tử p là bao nhiêu pixel khi hiển thị trên màn hình trình duyệt web?
F - 194
Trả lời câu hỏi F194 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Có bao nhiêu lỗi cú pháp khai báo CSS trong tệp “styles.css” sau?
p. custom-border {padding: 30px; border-style: solid;}
.il {display: line;}
block {display: block;}
F - 195
Trả lời câu hỏi F195 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tìm hiểu cách sử dụng các thuộc tính margin-left, margin-top, margin-right, margin-bottom trong khai báo khoảng cách vùng lề của phần tử.
F - 196
Trả lời câu hỏi F196 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Em hãy cho biết khoảng cách lề của phần tử img được xác định trong khai báo img {margin: 10px 20px 30px;} so với các phần tử khác như thế nào.
Bài tập thực hành.
F - 197
Trả lời câu hỏi F197 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Khai báo thuộc tính định dạng sử dụng mô hình hộp.
Yêu cầu: Viết quy tắc định dạng để khai báo phần tử a có độ rộng là 50 pixel, khoảng cách các vùng đệm là 2 pixel, khoảng cách đường viền là 3 pixel, khoảng cách lề là 5 pixel.
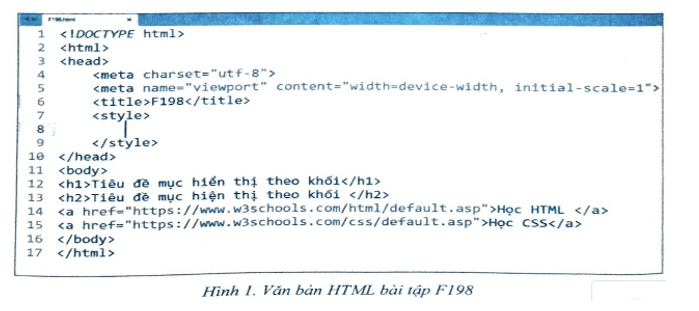
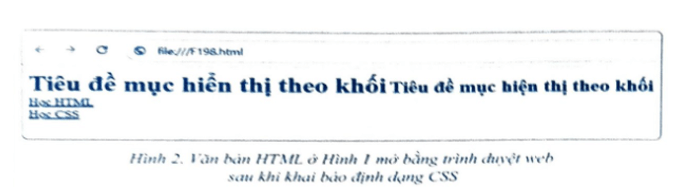
F - 198
Trả lời câu hỏi F198 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Khai báo thuộc tính định dạng display.
Yêu cầu: Bổ sung các khai báo CSS cần thiết trong cặp thẻ <style></style> bắt đầu ở dòng 8 trong văn bản HTML (Hình 1) để khi mở trên trình duyệt web kết quả hiển thị như minh hoạ ở Hình 2.


F - 199
Trả lời câu hỏi F199 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Sử dụng phần tử div trong bố cục trang web,
Yêu cầu: Sử dụng phần tử dày và kết hợp với các thuộc tỉnh định dạng CSS để soạn văn bản HTML tạo trang web khi mở trên trình duyệt web có kết quả như mình hoạ ở Hình 3,
Phần tử div
Thảm sát dòng nhờst các phần tử HTMi khác lại với chan và ra thành một khối phân nền được sử dụng để tạo cấu trúc và xây dựng gia đình trong web. Hình 3. Trang web mình hoa kết quả bài tập F199
Mẹo tìm đáp án nhanh
Search Google: "từ khóa + baitap365" Ví dụ: "Bài 5 trang 13 SGK Vật lí 12 baitap365